How to Insert HTML-CSS-Javascript Codes in Blogger Posts As Plain Text.
If you are using blogger platform, and want to insert HTML, JavaScript and CSS source codes in your posts then I am sure you are facing many problems. If you try to insert Html code or JavaScript in Blogger posts you will either get an error message or by chance if your post is published then it will not give the desirable result's which was expected .You can use HTML Encoders but they will never give an attractive look to your codes.
How To Insert HTML, CSS, JavaScripts Codes in Blogger Posts?
This is one of a most common question which arrives in users minds. It has been
a biggest headache for many Blogger (Blogspot) users. Still many Blogspot users
are unable to discover why they cannot display HTML coding as plain text in
there posts.
So today I will show you how you can easily insert any HTML
coding in you Blogger Posts. We will insert all of our HTML codes in a Stylish
Box which will make our coding look different from the all other text present
in our post.
I know, you would love to preview how your coding would look a like after applying this tutorial.Here it is see the live demo Below.
You are Using Study By YouTube.
Follow Me on Google+
Follow Me on Facebook
Subscribe Me On YouTube
Insert CSS Style Sheet in Blogger Template:
First we will insert the CSS style Sheet to stylize our quote box.
- Go to Blogger >> Your Blog >> Template >> EDIT HTML >> Proceed
- And now Search For ]]></b:skin> With (CTRL+F)
- After you find ]]></b:skin> just above it paste the following coding
.post blockquote {background: #C8EFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjahTpuXhwOITOXw2rpPTvcJheu0z1az1j2cMDeiYf2LioWuc6s1a1-J9X36NSegnBxq0Yyklg0dpSwz7L4XZTob_j_HrjAlCpm-VNOo6qybg4AUgVl2jJdottNHn7eJzOq611S-KzbPNA/s1600/1.png);background-position:top left;background-repeat:repeat-y;margin: 0 20px;padding: 10px 20px 10px 45px;border-top: 2px solid #DDD;border-right: 5px solid #666;border-left: 2px solid #DDD;border-bottom: 5px solid #666;font-size: 0.9em;}.post blockquote p {margin: 0;padding: 0 0 15px;}.blockquote {font: 18px normal sans-serif,Tahoma;padding-top: 10px;margin: 5px;text-indent: 65px;}.blockquote div {display: block;padding-bottom:10px;}.blockquote p {margin: 0;padding-top:10px;}
- Now After pasting the above code save your template by pressing Save Template Button
Inserting HTML, CSS or JavaScript Coding in Blogger Post as Plain Text:
- First Go To Blogger >> Your Blog >> Create a New Post >>
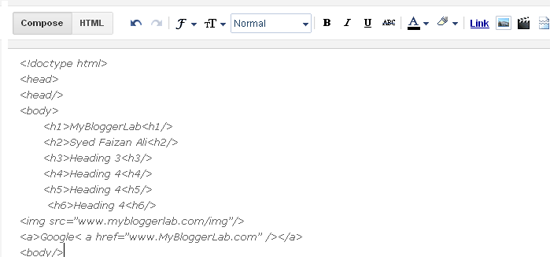
- Now Just paste the HTML, CSS or JavaScript coding in the Blogger Post editor

- Now Select the HTML, CSS or JavaScript coding which you pasted previously.
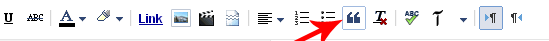
- Now After Selecting the HTML, CSS, or JavaScript coding just Press the "QUOTE" button Which is at the "Top Right" of you "Blogger Post Editor Tool Bar" Remember: Press the Button only once.

- Publish your Post
Tip:If you want to Quote any text You can also select text to quote by adding the “<blockquote>” tag around the text. For Example <blockquote>Hey I am On MyBloggerLab<blockquote>. But Remember This will work only if you are working on HTML TAB in Blogger Post Editor



We Will Give Your Message Responsive As Soon As Possible! ConversionConversion EmoticonEmoticon